Webchat
Confira como ativar o seu webchat em questão de segundos!
A conexão Webchat tem como objetivo integrar o atendimento da Digisac no seu site. Para isso, você deverá criar a conexão da seguinte maneira:
Escolher o tipo Webchat;
Informe o nome que será dado para identificar a conexão;
Defina o departamento padrão da conexão;
Escolha o robô que realizará a triagem com seu cliente.
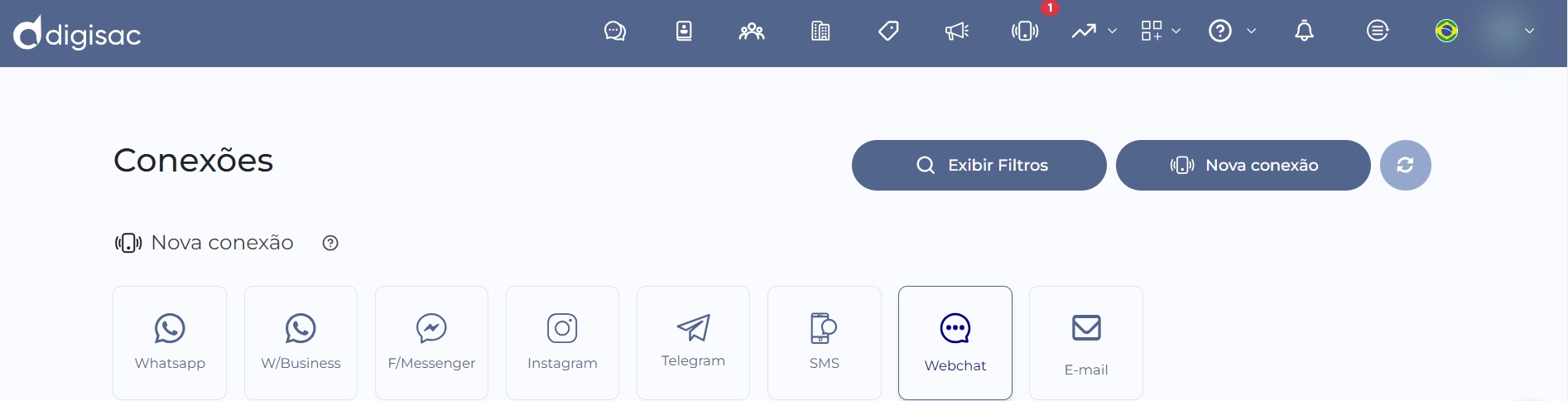
Ao acessar o menu Conexões, clique em Webchat para iniciar as configurações e descobrir as novidades para o seu atendimento.

Perceba que você terá uma página exclusiva para essa configuração.
Obs.: Todos os campos são de preenchimento obrigatório para completar a criação da conexão.
Obs.: O campo de Departamento Padrão para Chamados servirá como uma espécie de “recepção” da sua conexão, ou seja, todas as pessoas que entrarem em contato com seu número, primeiro cairão neste departamento e de lá, poderá ser transferido de forma manual ou automática (robô), para os outros, de acordo com a necessidade do cliente.
Obs.: com exceção do campo “Bot.”, todos os outros devem ser preenchidos logo no início, mas os campos do “Nome” e do “Departamento padrão para chamados” podem ser editados posteriormente, caso seja necessário.
Configurações Gerais da Conexão
Tipo: O tipo da conexão já foi selecionado, sendo Webchat
Nome da Conexão: Escolha um nome que identifique sua conexão ou onde está instalada
Departamento Padrão para Chamados: Selecione o departamento inicial para os atendimentos, que funcionará como uma recepção. Os atendimentos podem ser redirecionados para outros departamentos de forma manual ou automática.
Nome para o Plugin: Defina um nome curto e amigável para identificar o plugin (opcional)
WhatsApp para o Plugin: Insira o número de WhatsApp que será usado pelo plugin (opcional)
Telegram para o Plugin: Insira o número do Telegram para o plugin (opcional).
Tag do Google: Adicione a tag do Google para rastreamento e análise (opcional).
Bot: Selecione um bot para automação e respostas rápidas, caso necessário.

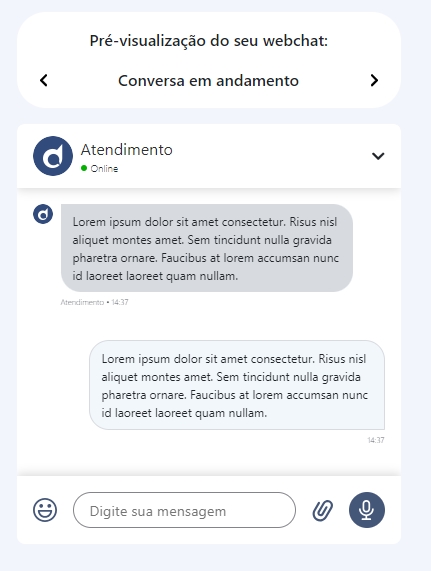
Pré-visualização em Tempo Real: Visualize as alterações instantaneamente, sem a necessidade de implementações e testes adicionais no site. Esta funcionalidade garante que as modificações estejam perfeitas antes de serem publicadas.

Funcionamento: Chat aberto ou minimizado, você quem escolhe!
Defina se o chat permanecerá aberto quando o cliente acessar o seu site ou página de atendimento.

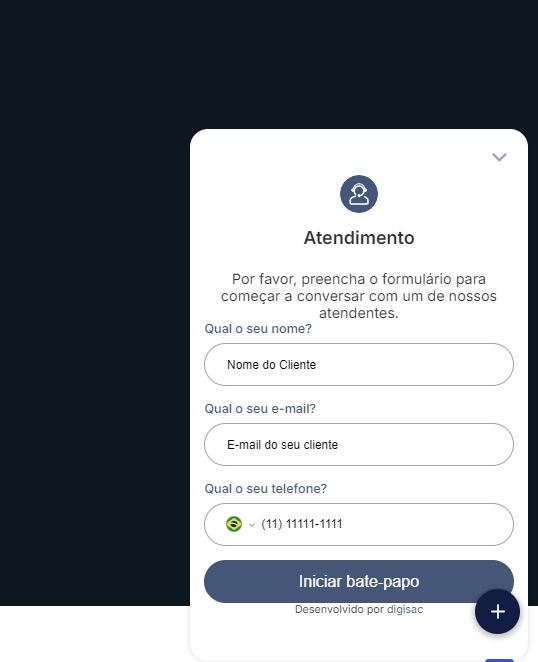
Campos do Formulário: Ative ou desative o formulário no início do atendimento para coletar informações essenciais, como o e-mail, garantindo a continuidade do atendimento mesmo após o cliente sair do site.
Você pode configurar até quatro campos de dados no formulário, incluindo a opção de adicionar campos personalizados.

Chame a atenção dos clientes com mensagens atrativas: Adicione uma frase que será fixada no balão do seu chat, sempre que ele estiver minimizado.

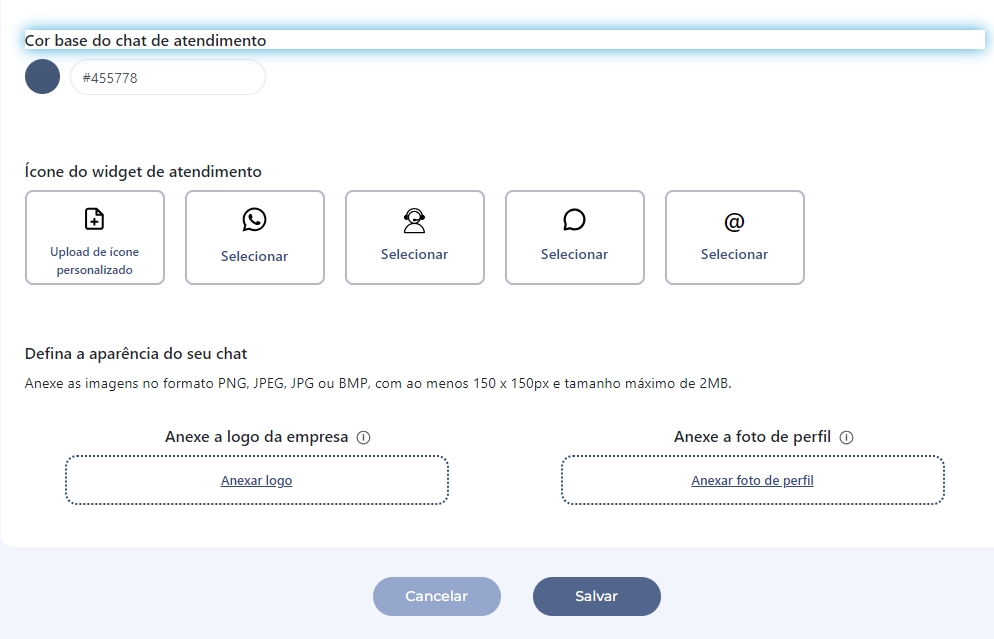
Widget personalizado: Customize a experiência de seus usuários personalizando cores, ícones e mensagens de saudação do widget.
Aparência do seu chat: Adicione também um logotipo e uma imagem de perfil para fazer o Webchat combinar com a identidade visual da sua marca.

Ao final das configurações não esqueça de clicar em Salvar.
Tudo pronto? Se você já possui um script instalado, não será necessário atualizar, mas se essa for a primeira vez que você faz essa configuração, siga os próximos passos.
Clique nos três pontinhos da configuração, você abrirá o menu da conexão. Clique em script e copie o código HTML. Logo em seguida, instale em seu site ou página dedicada ao seu Webchat. Depois de salvar, estará pronto para os atendimentos.

Essa será a visão do seu cliente. Após preencher os campos de contato, ele poderá "Iniciar o atendimento".

Experimente já! Tenha um chat ainda mais personalizado e eficiente para os seus clientes.
Se precisar de ajuda, estamos a disposição para ajudar em nossos canais de atendimento.
Last updated
Was this helpful?